
The topic of web accessibility is unknown to many; however, being a developer, it is an area you’ve been familiar with for a long time. With the rise of awareness, the demand for improved web accessibility is increasing dramatically. That is why we are writing this article about the Top 3 Accessibility Checkers for Developers. If you are a developer, you are in the right place! So continue reading and explore the tools that can help you get the score of your pages up.
TOP 3 Accessibility Checkers for Developers:
We have prepared for you the review of three different tools that can help you get the information you need to identify the issues on your pages and make the web experience for people with impairment harder than it should be. Get this information as fast as possible, save time to grab that well-deserved beer after work today.
Invest in your time and get the tools that can save you hours of manual labor. Get everything in one place by simply using one of the suggested checkers below.
1. Evinced Accessibility Checker

Evinced tests digital accessibility throughout AI and can scan an entire website for accessibility issues while analyzing large amounts of data and presenting actionable results. Its software does everything in alignment with WCAG & 508 guidelines, removing compliance from your list of issues.
One of the Evinced checker benefits is that it goes into the code itself for a more thorough, more profound analysis. Other than that, you will be able to reduce manual corrections, improving efficiency apart from the significant cost reduction.
Features:
1. Site-Scanner
Without a doubt, Evinced site scanner sorts problems by pages affected by the issue type, severity, and type of accessibilities issues. It bundles issues into components, removing repetitive code-related issues, saving you and your team time. Site scanner prevents you from having to do the same thing over and over again.
2. iOS Accessibility Debugger
Certainly, this feature helps to identify critical accessibility issues as single components. Uncovering elements that haven’t been correctly implemented at the code level will ease your work by providing in-code examples to fix these issues. Even so, you can integrate this too with Chrome’s tools for development.
3. Software Developer Kit (SDK)
Easily integrated into any development process, ensuring UI supports its testing frameworks. You can use SDK to detect any errors regarding the screen and keyboard accessibility automatically. Even if the components broke, Evinced would catch them.
Incorporate SDK in the main entrance of your application (dev/qa/staging builds) and initialize the process to enjoy the benefits of the kit. Also, this feature works in the background even when you are not working and automatically sends you occurring issues, saving you a ton of time.
All changes that happen are kept in the DOM while keeping load-time and run-time performance at their best. You and your team will not be swept off your feet with the constantly appearing bugs. Repetitive code patterns are automatically detected, and results are visually presented.
4. User-flow Analyzer
This analyzer can be helpful for software developers working on automation & QA engineers. For example, you can turn an accessibility error into a JIRA ticket in one click, making your workflow effortless. Then, the ticket will automatically contain all the issue details, compliance in question, and the DOM snippet.
Keep in mind that recurring errors are in a group, saving developers a lot of time by enabling them to fix many issues by solving one. The entire user flow is tracked, analyzed, and traced in DOM, creating a clear overview of all accessibility issues during the user’s experience.
Finally, Instructions when resolving issues are context-specific and include code examples that make developers work a lot easier.
5. Automation
Obviously, AI technology does all the heavy lifting for you. All issues are easilly visible, enabling you to solve many by solving one. More than that, context-specific code examples are available on-screen, and DOM tracking is accessible to developers to make sure all changes are on track. Therefore, save time and get everything you need in one place, fixing all accessibility issues on the spot.
Evinced’s Two Main Functions:
The first function that sets Enviced apart is its offer of detailed explanations of the test results together with the reveal of the roots of the problems. Get the spot-on solutions on fixing them, save a lot of time and money in labor hours spent detecting issues for you, plus you can expect your efficiency to increase automatically. The second function of Enviced is an ever-evolving base of knowledge on web accessibility for apps and sites.
What about the cost?
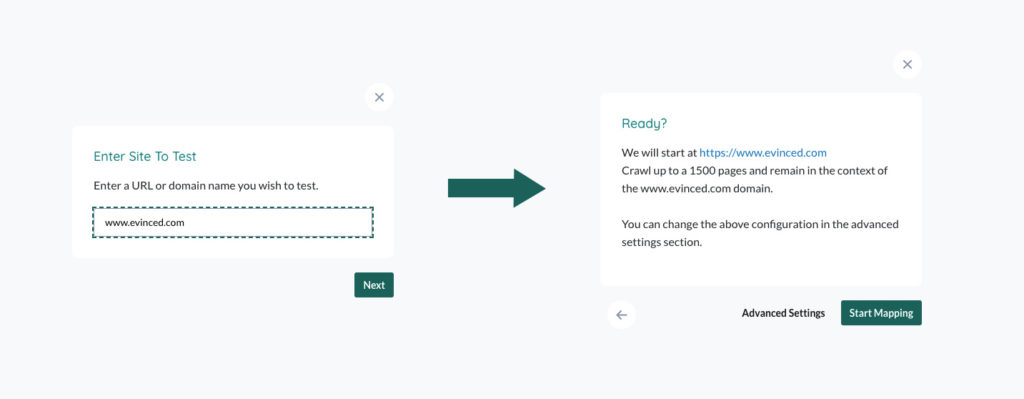
The iOS Accessibility Debugger is free of charge. You can test Evinced technology with a free version of the Site-Scanner and use it to scan your entire website. The Site-Scanner can crawl up to 1,500 pages and check a total of 50,000 URLs during the trial.
Click here to test Evinced’s web accessibility checker free of charge!
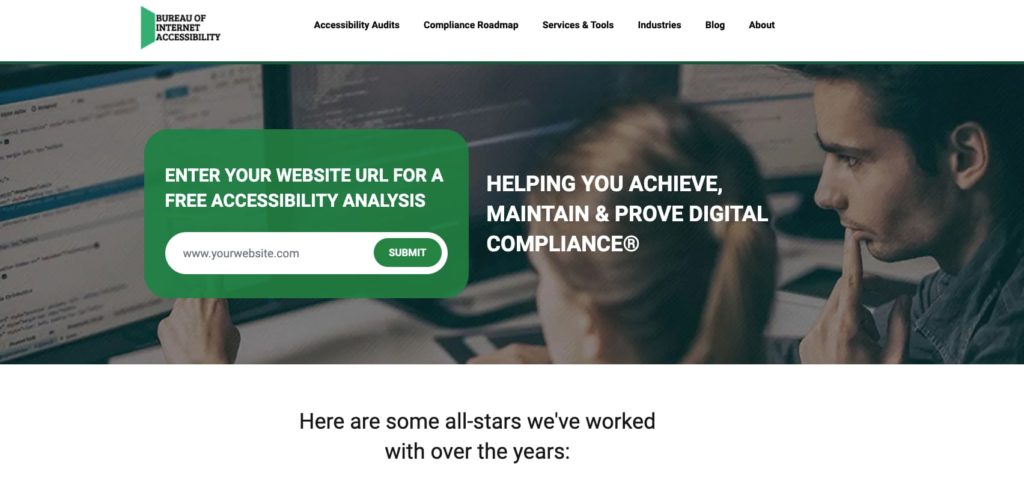
2. A11Y Checker by BoIA

Undoubtedly, the A11Y accessibility testing platform saves you, as a developer, much time by ensuring the website is accessible by the guidelines laid out by WCAG. Operable, perceivable, robust, and understandable are WCAG’s four success criteria used to generate the final report after evaluating each criterion. Submit a request for your site to be assessed, and receive the report within the next 24h.
Features:
1. Comparison Feature:
Compare website accessibility with the average accessibilities of different industries. Check out how your site is doing compared to the other websites in the industry. At the moment, this feature analyses the scores of 9 industries. Helpful when you want to ensure a competitive advantage.
2. Developer’s Guide:
Tackle the accessibility issues yourself with the help of a premium feature that organizes issues according to themes, prioritizes them, and suggests solutions.
3. Color Contrast Accessibility Validator:
Make your website more accessible for people with visual impairments. Whether their vision is poor or they have color blindness, A11Y will make your website more accessible for them.
A11Y will search for any errors on the pages while successfully performing a contrast analysis. It also identifies the parts violating WCAG.
How much does it cost?
So what are you waiting for? Scan and evaluate your website’s accessibility for free. But the paid version comes with a Developer’s Guide, which we’ve discussed above, and it is an extremely useful tool.
Check out A11Y’s tool and improve your website’s accessibility with ease!
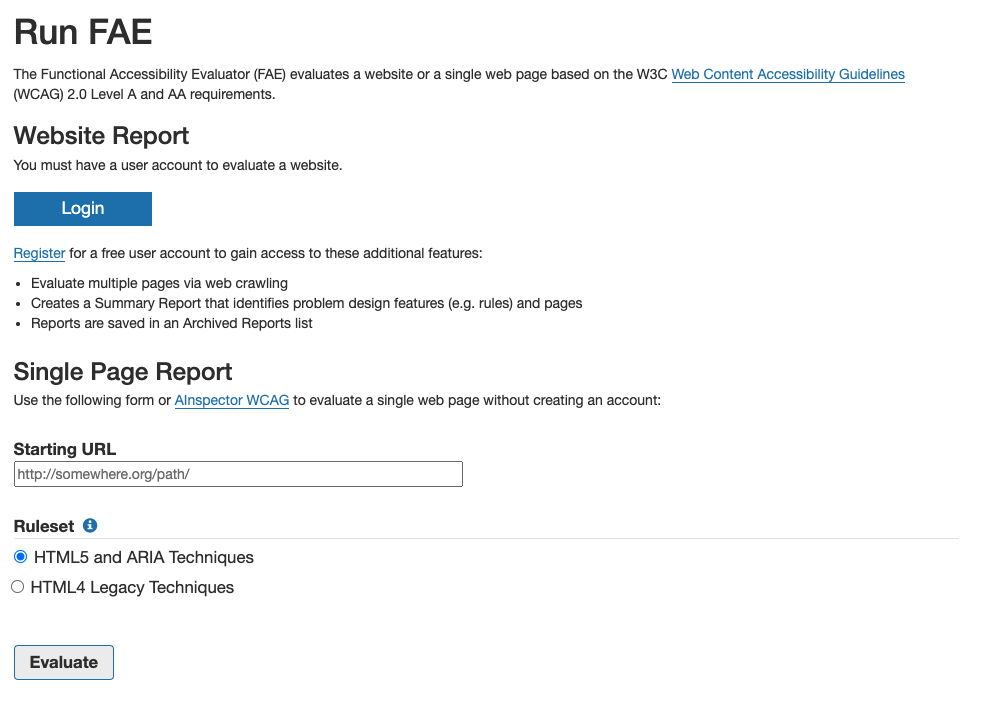
3. FAE Accessibility Checker

Last but not least, FAE Accessibility Checker is our third recommendation on our top accessibility checkers for developers list. The FAE tool’s design is based on the utilization of the Evaluation Library, consisting of a set of 120 evaluation rules. These rules were developed in cooperation with government, industry, and academia organizing rules, into categories such as tables, lists, forms, headings, and so on. Depending on the depth of the evaluation, the FAE checker allows for single page checks, multiple pages, or entire site checks. If you are short on time, you can enjoy the enabled web crawling option. Useful for running a simultaneous assessment of several pages.
The FAE checker uses the WCAG 2.0 of A and AA levels and the following guidelines:
- Meaningful text and text alternatives
- Audio alternatives
- Video description and captions
- Adaptable guidelines, headings, and semantics
- Distinguishable colors
- Contrast level
- Navigable guidelines
Cost: Two different types of subscriptions are available: individual and institutional.
Check out the details of both subscription types at this link.
What’s next?

If you enjoyed reading our Top Accessibility Checkers for Developers, then keep on reading for the Top 4 Paid Accessibility Checkers for WordPress!